# 《分布式IM系统》大后端平台-群组服务-第04节:异步更新群组微服务数据的设计和实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/17sO1KM93 (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:更新用户基本信息时异步更新群组微服务相关的数据,掌握跨微服务的异步处理事件的落地方案与实现技巧,掌握在DDD领域架构模式下,不同微服务之间的数据异步交互方案,并能够将其灵活应用到自身实际项目中。
- 课程视频:https://t.zsxq.com/17sO1KM93 (opens new window)
大家好,我是冰河~~
在用户微服务与好友微服务的交互设计中,如果用户修改了基本信息,会异步更新好友微服务中,关于自身的昵称和头像信息。其实,还有一种场景,就是用户更新了自身的基本信息,还要更新群组中关于自身的信息。
# 一、前言
结合分布式IM即时通讯系统的场景进行思考,当用户更新了基本信息时,当前用户在群组中的信息是允许存在一定时间的延迟。比如,某个用户修改了自己的头像,那这个用户在群组中的头像,在可控的范围内,是允许过一段时间再更新的。也就是用户基本信息的更状态和用户在群组中信息的更新状态可以保持最终一致。
# 二、本节诉求
实现更新用户基本信息数据时,异步更新群组微服务相关的数据,掌握跨微服务的异步处理事件的落地方案与实现技巧,掌握在DDD领域架构模式下,不同微服务之间的数据异步交互方案,并能够将其灵活应用到自身实际项目中。
# 三、流程设计
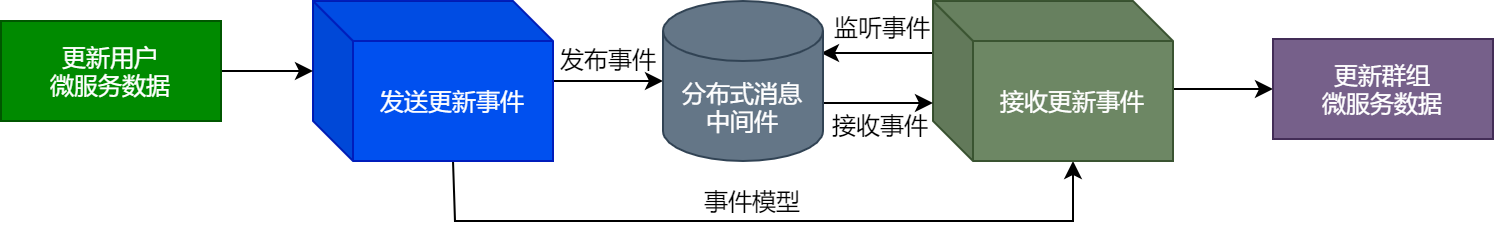
当用户微服务更新数据时,异步更新群组微服务的流程如图4-1所示。

可以看到,整个流程本质上还是生产者和消费者模式,用户微服务作为生产者,当用户微服务更新完自身数据后,会发送更新事件到分布式消息中间件。而好群组微服务作为消费者,监听分布式消息中间件中的数据,当接收到数据时,就会更新自身服务的数据。并且数据在用户微服务和群组微服务之间交互时,会以统一的事件模型进行交互。
# 四、编码实现
编码实现的过程中,我们同样可以分成实现事件模型、实现消息生产者和实现消息消费者三个方面进行讲解。
# 4.1 实现事件模型
User2GroupEvent类表示用户微服务向分布式消息中间件投递数据的基础事件模型类,用户微服务向消息中间件投递消息,还有微服务订阅接收消息中间件中的数据,都是以User2GroupEvent类的对象进行交互。
源码详见:bh-im-platform-common工程下的io.binghe.im.platform.common.model.event.User2GroupEvent。
public class User2GroupEvent extends IMBaseEvent {
//用户头像缩略图
private String headImageThumb;
public User2GroupEvent() {
}
public User2GroupEvent(Long id, String headImageThumb, String destination) {
super(id, destination);
this.headImageThumb = headImageThumb;
}
/***********省略其他代码*************/
}
2
3
4
5
6
7
8
9
10
11
12
# 4.2 实现消息生产者
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
