# 《分布式IM系统》大前端UI-群组模块-第03节-修改群组流程的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/vsFBw (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中修改群组的流程进行设计和实现,设计和开发用户登录系统后修改自己创建的群组的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在分布式IM即时通讯系统中创建群组,自己成为群主后,可以修改群信息,拉人进群,踢人出群,发布群公告,解散群等等。本节,我们就开始设计和实现修改群信息的功能。
# 一、前言
在前面的文章中,我们对用户登录分布式IM即时通讯系统后的主体页面进行了设计和实现,并且对好友主体页面进行了设计和实现,同时,实现了前端好友模块与聊天模块的互通功能和逻辑。在设计和研发群组模块的功能时,对群组主体页面进行了设计和实现,并且设计和开发了创建群组的流程和功能,接下来,我们就开始设计和开发修改群组信息的流程和功能。
# 二、本节诉求
对大前端UI页面中修改群组的流程进行设计和实现,设计和开发用户登录系统后修改自己创建的群组的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
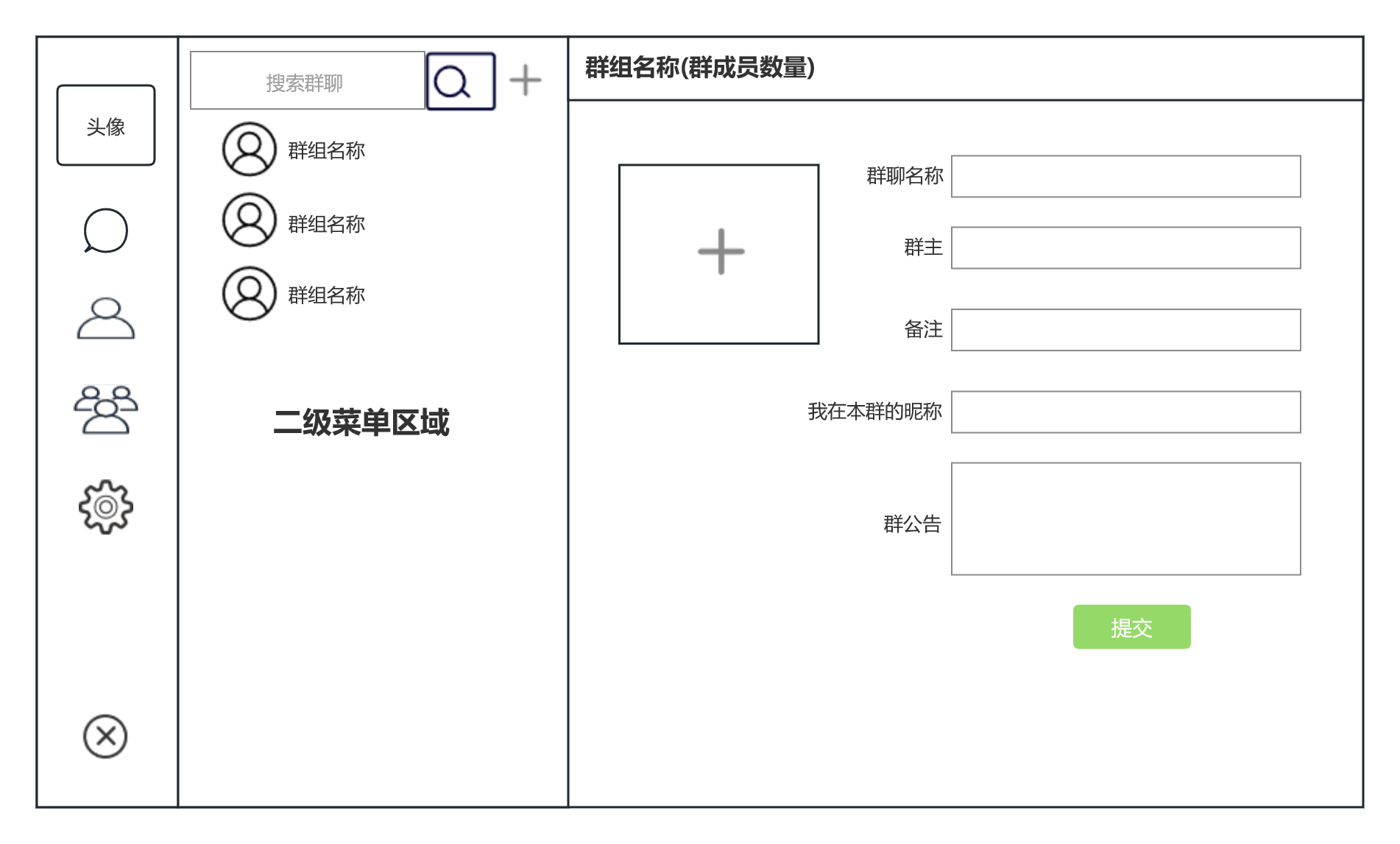
在前端UI设计层面,点击二级菜单区域群列表的某个群组,如果是群主的话,可以修改群名称、群备注、我在本群的昵称和群公告,如果只是群成员的话,则只能修改群备注和我在本群的昵称,整体设计效果如图3-1所示。

可以看到,我们舍弃了复杂的流程和逻辑,只保留了最核心的功能,在前端UI的设计层面还是比较简单的。
# 四、编码实现
本节的代码实现部分比较简单,主要是修改Group.vue,在Group.vue中添加修改群信息相关的页面样式和JS功能,源码详见: 具体步骤如下所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
