# 《分布式IM系统》大前端UI-基础架构-第02节-通用基础功能设计与研发
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/17SQaWzqH (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:搭建分布式IM即时通讯系统大前端UI工程,并对基础功能进行设计和研发,封装基本的通用功能,理解大前端UI在整个分布式IM即时通讯系统中的作用,能够结合即时通讯后端服务、即时通讯SDK以及大后端平台,整体理解各种类型的消息在分布式IM即时通讯系统中的流转过程。
- 课程视频:https://t.zsxq.com/17SQaWzqH (opens new window)
大家好,我是冰河~~
经过一段时间的设计和研发,分布式IM即时通讯系统各个后端微服务的功能基本完善了,整体流程和消息的流转过程已经实现完毕,如何更好的体验我们的研发成果呢?那就是搞个大前端UI,弄个账号,咱自己体验自己开发的分布式IM即时通讯系统。
# 一、前言
在前面的文章中,我们已经搭建了node.js环境,为开发大前端UI做好了环境准备。接下来,就可以正式开发大前端页面了,为了更好的梳理和开发前端页面,我们可以先把前端项目搭建起来,并且对通用的基础功能进行设计和实现。
# 二、本节诉求
搭建分布式IM即时通讯系统大前端UI工程,并对基础功能进行设计和研发,封装基本的通用功能,理解大前端UI在整个分布式IM即时通讯系统中的作用,能够结合即时通讯后端服务、即时通讯SDK以及大后端平台,整体理解各种类型的消息在分布式IM即时通讯系统中的流转过程。
# 三、项目搭建
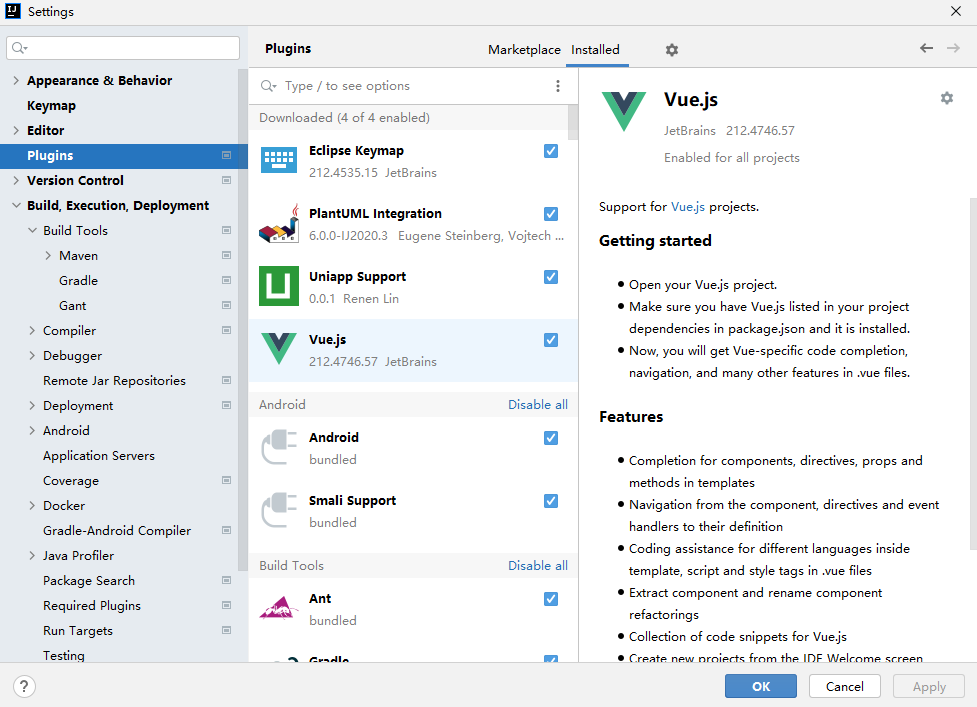
由于我是通过IDEA搭建并开发前端页面的,同时前端开发使用的是VUE,所以,在正式搭建项目和开发之前,需要在IDEA中安装VUE插件,如图2-1所示。

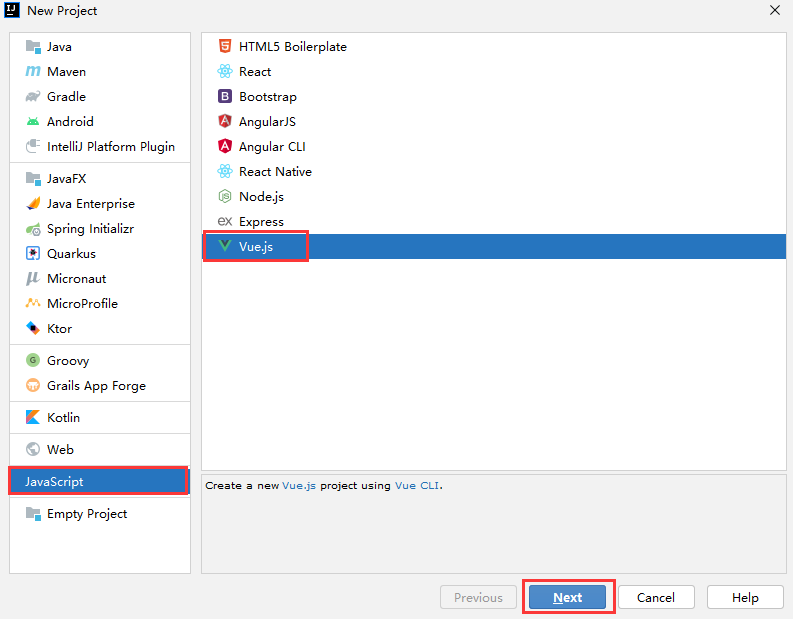
随后按照图2-2~图2-3所示搭建项目。

# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
