# 《分布式IM系统》大前端UI-好友模块-第01节-好友主体页面的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频: https://t.zsxq.com/7Vv4z (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI的好友主体页面进行设计和实现,开发登录分布式IM即时通讯系统后的好友页面,并能够正常搜索用户,添加和删除好友,并能够查看好友的信息,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在系统中搜索用户、添加和删除好友,也能够查看好友的基本信息。在功能逻辑上,我们借鉴微信,只有互为好友的双方才能互相聊天,所以,我们需要在开发完善的聊天功能之前,先开发好友模块的功能。
# 一、前言
在前面的文章中,我们对用户登录分布式IM即时通讯系统后的主体页面进行了设计和实现,会将主体页面分成一级菜单区域、二级菜单区域和主面板区域,这样主体的页面设计就出来了。接下来,我们就开始设计和实现前端好友模块的主体页面和相关功能。
# 二、本节诉求
对大前端UI的好友主体页面进行设计和实现,开发登录分布式IM即时通讯系统后的好友页面,并能够正常搜索用户,添加和删除好友,并能够查看好友的信息,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
对于大前端UI的好友模块来说,我们尽量保持最简化的设计,总体上可以分成主体页面设计、搜索用户-添加好友设计、查看-删除好友设计。
# 3.1 主体页面设计
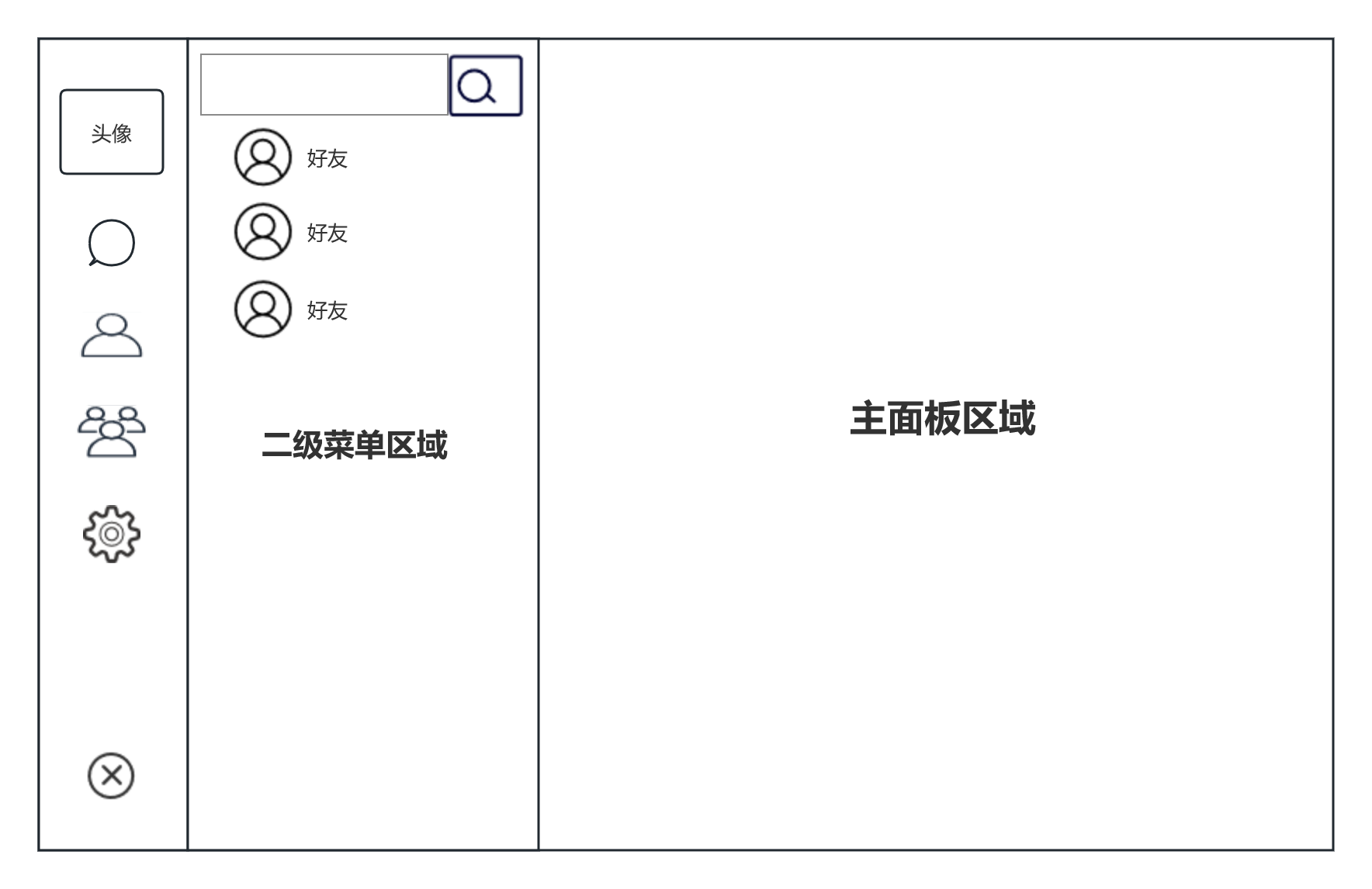
好友模块主体页面的设计如图1-1所示。

可以看到,在还有模块中,如果添加了好友,则在二级菜单区域就会显示好友列表。
# 3.2 搜索用户-添加好友设计
搜索用户-添加好友设计的页面如图1-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
