# 《分布式IM系统》大前端UI-基础架构-第01节-Node.js基础环境搭建
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/17SdXEV8q (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:搭建Node.js基础环境,为设计和研发分布式IM即时通讯系统的前端页面做准备,同时,理解分布式IM即时通讯系统前端页面在整个分布式IM即时通讯系统中的作用,能够结合即时通讯后端服务、即时通讯SDK以及大后端平台,整体理解各种类型的消息在分布式IM即时通讯系统中的流转过程。
- 课程视频:https://t.zsxq.com/17SdXEV8q (opens new window)
大家好,我是冰河~~
很多小伙伴都跟我说:分布式IM即时通讯系统必须安排前端,不然写了这么多代码,看不到实际的聊天效果,总感觉学的云里雾里的,为了让大家更好的学习分布式IM即时通讯系统,也为了让大家更好的体验自己的学习成果。这不,我还临时学习了前端技术,对于长期专注于后端技术和底层技术的我来说,学习前端技术实属不易。经过一段时间的学习和打磨,总算是前端入门了吧。接下来,就跟大家一起开发分布式IM即时通讯系统的前端页面。
# 一、前言
相信进入咱星球学习的小伙伴肯定都用过QQ和微信了,对于即时通讯软件也必然不会陌生了,截止到目前,我们已经将整个分布式IM即时通讯系统后端的主要功能基本开发完毕了。
在消息流转层面,支持:发送文字、图片、文件、语音、视频、消息缓存、消息存储、消息未读、已读、撤回,离线消息、历史消息、单聊、群聊,多端同步,以及其他一些需求。
在用户管理层面,支持:添加好友、查看还有列表、删除好友、查看好友信息、创建群聊、加入群聊、查看群成员信息、退出群聊、修改群昵称、拉人进群、踢人出群、解散群聊、填写群公告、修改群备注以及其他用户相关的需求等。
接下来,我们就要为分布式IM即时通讯系统设计和研发前端页面了,并且我们还要对接OpenAI大模型,大家跟上了吗?
# 二、本节诉求
搭建Node.js基础环境,为设计和研发分布式IM即时通讯系统的前端页面做准备,同时,理解分布式IM即时通讯系统前端页面在整个分布式IM即时通讯系统中的作用,能够结合即时通讯后端服务、即时通讯SDK以及大后端平台,整体理解各种类型的消息在分布式IM即时通讯系统中的流转过程。
# 三、搭建环境
搭建node.js环境的过程比较简单,这里,我们分别以Windows系统和MacOS系统搭建node.js环境为例进行说明。
# 3.1 Windows系统搭建环境
在Windows系统中搭建node.js环境的步骤如下所示。
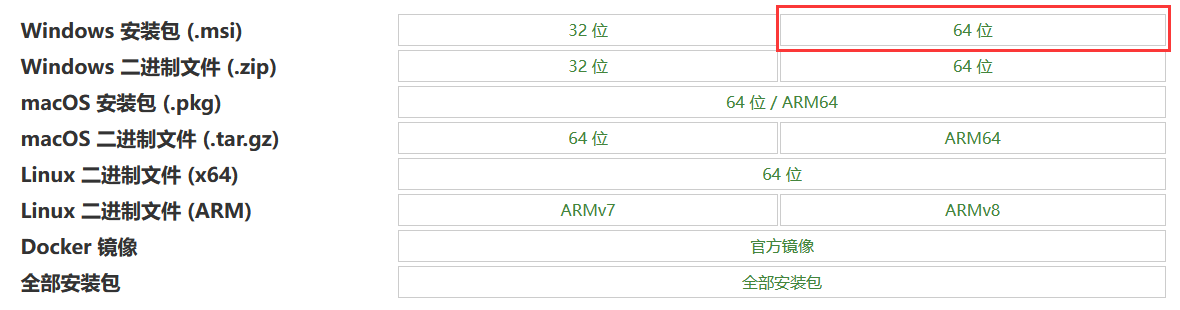
(1)下载安装包
到链接:https://nodejs.cn/download (opens new window) 下载node.js安装包。

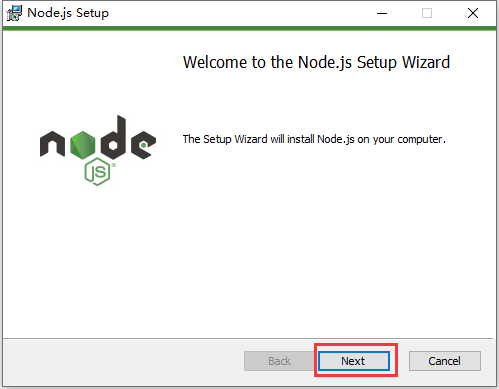
(2)安装nodejs
按照如下图示步骤安装node.js。

# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
