# 《分布式IM系统》大前端UI-群组模块-第02节-创建群组流程的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/kSUhh (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中创建群组的流程进行设计和实现,设计和开发用户登录系统后创建群组的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在分布式IM即时通讯系统中创建群组,自己成为群主后,可以拉人进群,踢人出群,发布群公告,解散群等等。本节,我们就先来设计和实现创建群的流程。
# 一、前言
在前面的文章中,我们对用户登录分布式IM即时通讯系统后的主体页面进行了设计和实现,并且对好友主体页面进行了设计和实现,同时,实现了前端好友模块与聊天模块的互通功能和逻辑。在设计和研发群组模块的功能时,对群组主体页面进行了设计和实现。接下来,就要开始设计和开发创建群组的流程和功能。
# 二、本节诉求
对大前端UI页面中创建群组的流程进行设计和实现,设计和开发用户登录系统后创建群组的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
在设计创建群组的UI页面时,我们可以从创建群组和展示群组两个角度进行设计。
# 3.1 创建群组
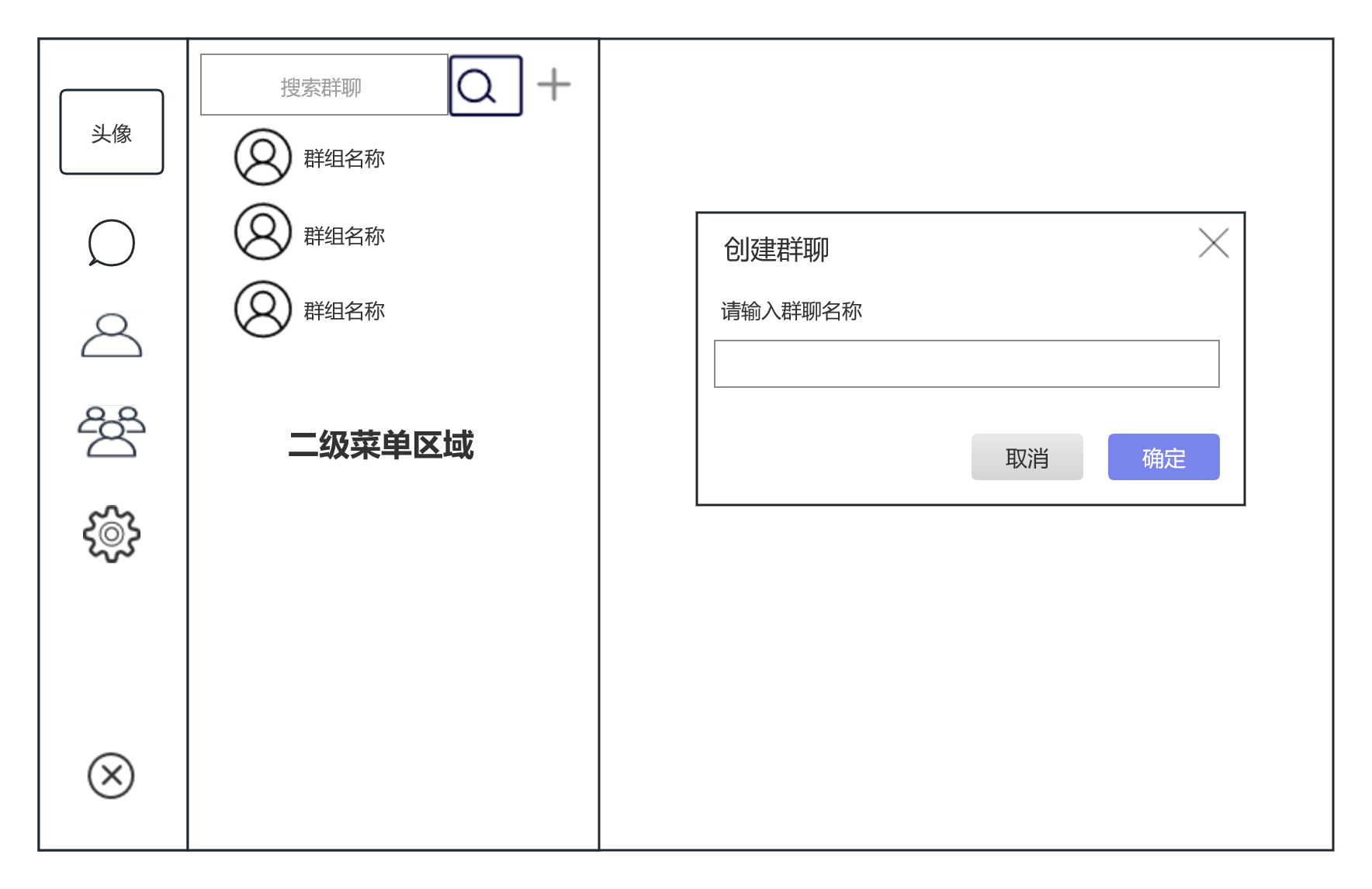
对于创建群群功能来说,会在群组主体页面的二级菜单区域搜索按钮后面添加一个创建群组的按钮,点击创建群组按钮会弹出窗口,填写要创建的群组名称,点击确定按钮即可创建群组,如图2-1所示。

可以看到,用户在分布式IM即时通讯系统中,可以非常方便的创建群组,只需要输入要创建的群组名称即可创建群组。
# 3.2 展示群组
群组创建完毕后,需要在二级菜单区域展示群组列表,这个设计就比较简单了,如图2-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
