# 《分布式IM系统》大前端UI-群组模块-第08节-发送群聊消息流程的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/srTSs (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中发送群聊消息的流程进行设计和实现,设计和开发用户登录系统后发送群聊消息的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在分布式IM即时通讯系统中创建群组,自己成为群主后,可以修改群信息,拉人进群,踢人出群,发布群公告,解散群等等。接下来,我们就开始设计和开发发送群聊消息的流程和功能。
# 一、前言
对于大前端UI的群组模块来说,我们已经设计和实现了群组的主体页面、创建群和修改群的流程,对邀请好友进群的流程和功能进行了设计和实现,并且对群主踢人和成员退群的流程进行了设计和实现。同时,对群主解散群组的流程和功能进行了设计和实现。接下来,就对群组模块发送群聊消息的流程进行设计和实现。
# 二、本节诉求
对大前端UI页面中发送群聊消息的流程进行设计和实现,设计和开发用户登录系统后发送群聊消息的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
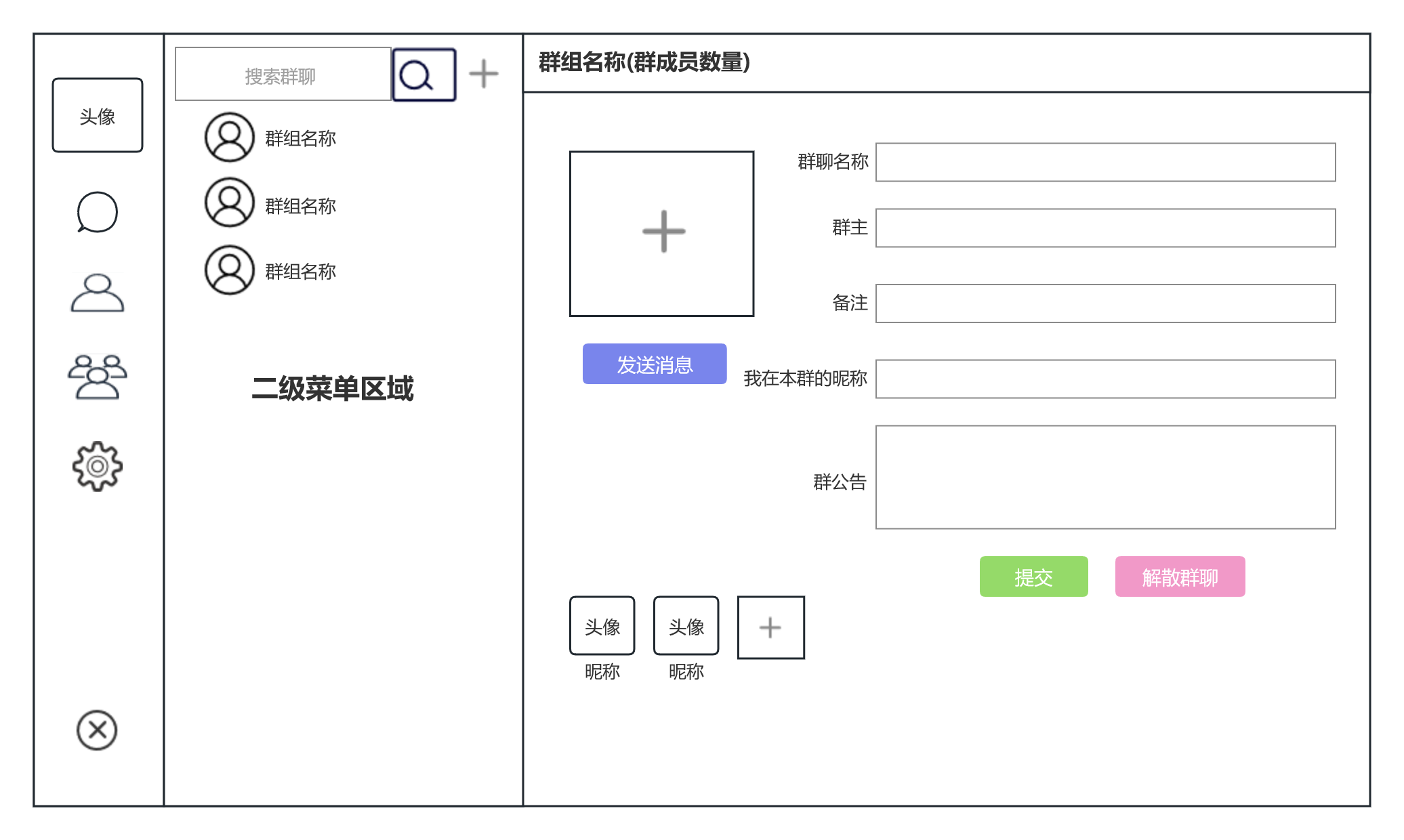
用户登录分布式IM即时通讯系统后,点击点击群组,在主面板区域会显示发送消息按钮,如图8-1所示。

点击发送消息按钮,可以跳转到群聊页面,如图8-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
