# 《分布式IM系统》大前端UI-消息模块-第11节-群聊@功能流程的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/1UWlE (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中群聊@功能的流程进行设计和实现,设计和开发用户登录系统后在群聊中@其他人的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,既可以向好友发送单聊消息,也可以向群组中发送群聊消息,并且我们设计和研发的分布式IM即时通讯系统,支持发送文字、表情、图片、文件、语言和视频。在之前的章节中,已经设计和实现了发送文字消息、表情消息、图片消息、文件消息、语音消息、双向视频通话、查看历史消息、消息未读已读、删除消息和撤回消息的流程,接下来,就对群聊中的@功能流程的进行设计与实现
# 一、前言
对于分布式IM即时通讯系统的大前端UI来说,我们已经完整实现了用户模块、好友模块和群组模块,对于消息模块来说,也已经设计和实现了发送文字消息、表情消息、图片消息、文件消息、语音消息、双向视频通话、查看历史消息、消息未读已读和删除消息的流程。接下来,就对实时消息撤回的流程进行设计和实现。
# 二、本节诉求
对大前端UI页面中群聊@功能的流程进行设计和实现,设计和开发用户登录系统后在群聊中@其他人的流程和逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
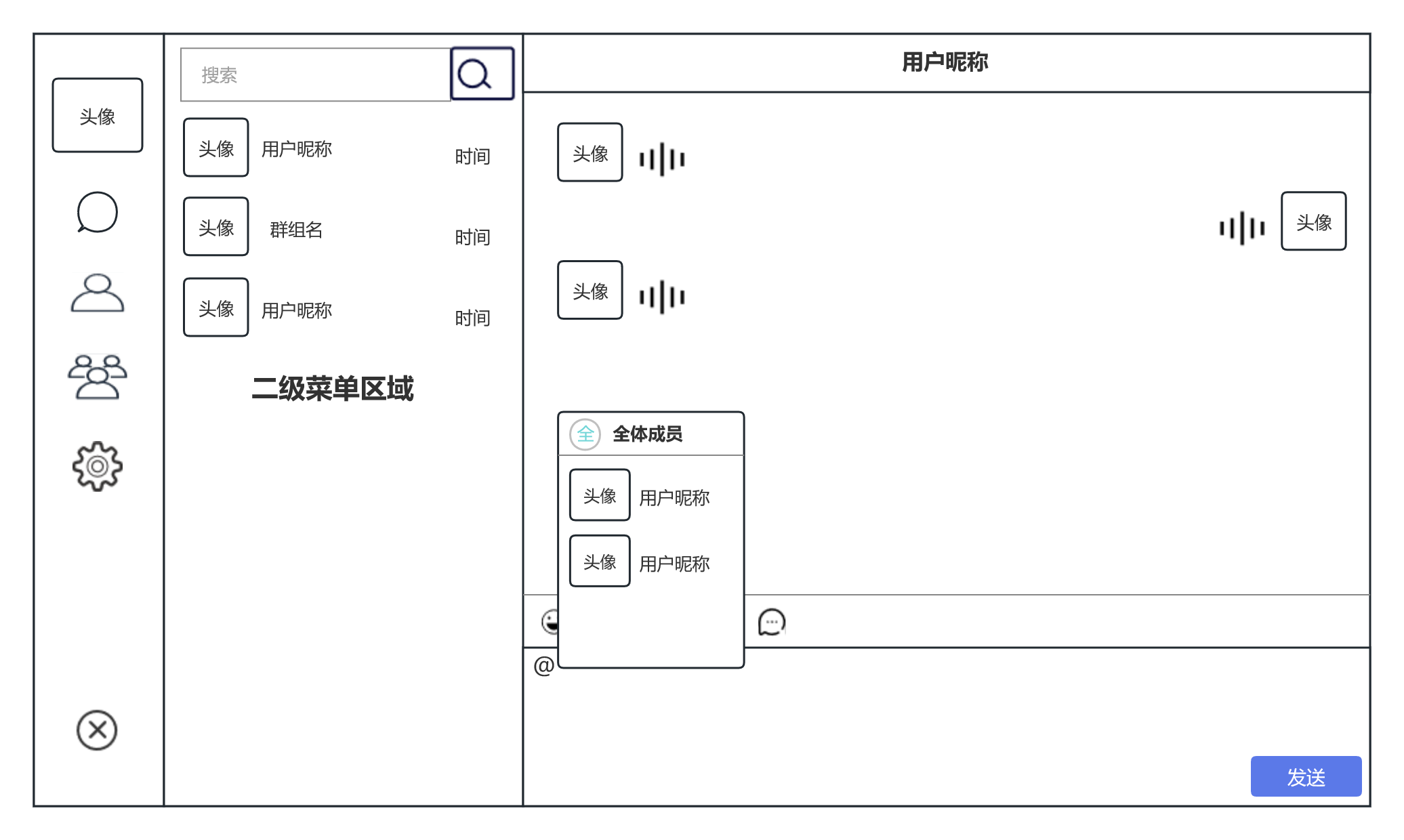
用户登录分布式IM即时通讯系统后,可以在群聊的输入框中输入@符号,此时会自动弹出群成员列表,可以任意@某些群成员发送消息,如果是群主的话,还可以@全体成员。在群聊输入框输入@功能的效果如图11-1所示。

发出@消息后,消息的接收方会在消息会话列表上显示消息未读数量,并且会显示[有人@我]或者[@全体成员]字样,如图11-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
