# 《分布式IM系统》大前端UI-群组模块-第01节-群组主体页面的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/m1Fbh (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中群组主体页面进行设计和实现,开发用户登录系统后群组主体页面的逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在系统中搜索群聊,加入群组,也可以被其他人拉入群组,同时,也可以自己创建群组,将好友拉入群组。最终,可以在群组中进行聊天。
# 一、前言
在前面的文章中,我们对用户登录分布式IM即时通讯系统后的主体页面进行了设计和实现,会将主体页面分成一级菜单区域、二级菜单区域和主面板区域,这样主体的页面设计就出来了,并且对好友主体页面进行了设计和实现,同时,实现了前端好友模块与聊天模块的互通功能和逻辑。接下来,就要开始设计和开发群组模块的前端页面和功能了。
# 二、本节诉求
对大前端UI页面中群组主体页面进行设计和实现,开发用户登录系统后群组主体页面的逻辑,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
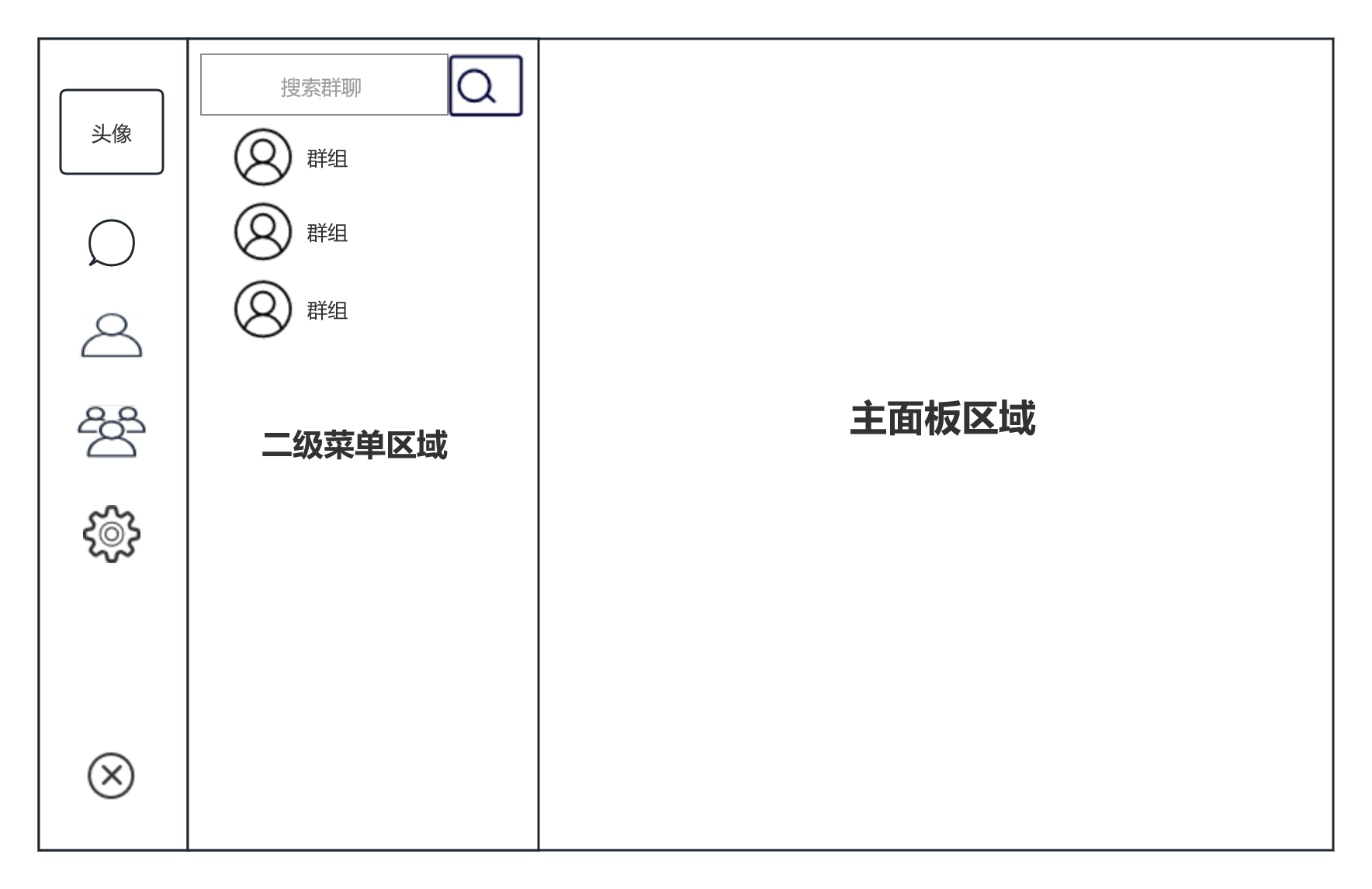
有了之前的UI设计经验,对于群组主体页面来说,在设计上就比较简单了,整体设计如图1-1所示。

可以看到,群组主体页面的设计与好友主体页面的设计类似,总体上都会分成一级菜单区域,二级菜单区域和主面板区域,在二级菜单区域中,可以搜索群聊,展示创建和加入的群组列表,用户可以点击群组列表的某个群组,查看群组详情,并能够通过群组详情跳转到群聊页面。如果是自己创建的群组,也可以在群组详情页面解散群聊。
# 四、编码实现
有了前面对大前端UI的设计和研发经验,对于群组主体页面的设计和研发就简单多了。具体实现步骤如下所示。
(1)新增Group.vue
Group.vue页面是群组的主体页面,源码详见:src/view/Group.vue。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
